Es besteht bei vielen der Eindruck, dass es aufwendig sei eine App zu erstellen. Heute möchte ich darstellen, dass dies mit einigen Hilfsmitteln sehr einfach und für FireFoxOS auch ziemlich schnell geht. Als Beispiel habe ich für diesen Blog eine eigene App erstellt und möchte nun ein kleines HowTo dazu schreiben.
Hierzu braucht man keine großen Kenntnisse und es sollte so gut wie jeder in unter einer Stunde hinbekommen. FireFoxOs unterstützt “hosted Apps” und diesen Punkt wollen wir hier nutzen. Jedoch sollte man einige Voraussetzungen erfüllen.
Voraussetzungen
- Unterstützen eines Responsive Designes (alternativ kann man dies durch das Jetpack-Plugin von WordPress und das Feature Mobile Theme übernehmen lassen)
- Mindestens Firefox Desktop 26
- Firefox Account
- Einen WordPress-Blog
HowTo
Als erstes Installiert man sich den WordPress Plugin Firefox OS Bookmark von @met90net. Man muss im Anschluss die Settings (wp-admin/options-general.php?page=firefox-os-bookmark) korrekt bearbeiten und zum Beispiel hier den Seitennamen und eine Beschreibung eintragen. Im unteren Ende müsst ihr noch ein Icon eintragen. Dieses solltet ihr nach den Richtlinen für den Marketplace erstellen und hochladen. Das Icon wird das Icon eurer App werden. [Update] Bitte folgenden Hinweis beachten: Icon Mindestgröße
Hat man diesen Schritt gemacht ist man eigentlich schon fast so weit und kann die App in den Marketplace laden. Jedoch müssen wir zuvor noch einen Screenshot unserer App herstellen, da dieser Voraussetzung für die Freischaltung ist. Hier brauchen wir aber kein FirefoxOS-Smartphone (auch wenn ich das empfehle 🙂 ) sondern es reicht ein FireFox Desktop 26+.
Wir benutzen den App-Manger um unsere App zu testen und einen Screenshot für den Marketplace zu erstellen. Dazu tippen einfach mal folgenden Text in die Adresszeile:
about:app-manager
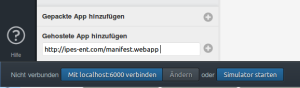
Darauf hin öffnet sich der App-Manager und wir können uns mit dem Pfad, welchen wir von unserem Plugin erhalten (findet ihr oben auf der Settingspage, oder einfach anpassen) eine “hosted App” hinzufügen:
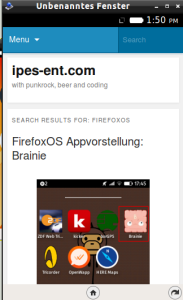
Wenn wir jetzt den Simulator starten öffnet sich ein neues Fenster und unsere App wird dort installiert (ggf noch auf update im App-Menu klicken) und wir können uns einen ersten Eindruck unserer App verschaffen.
Macht euch am besten ebenfalls zwei Screenshots, wie ich diese hier abgebildet habe, wir werden sie im nächsten Schritt brauchen.
Wenn dies alles funktioniert hat wie ihr euch es vorgestellt habt, dann ist eigentlich nur noch ein Schritt notwendig. Die App in den Marketplace von FirefoxOS zu laden.
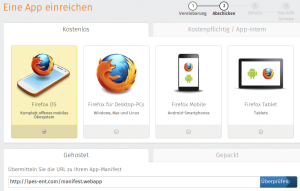
Dazu gehen wir auf folgenden Link und loggen uns zuvor ein: https://marketplace.firefox.com/developers/submit/
Dort fügen wir ganz unten wieder unseren vom Plugin erzeugten Pfad ein:
http://ipes-ent.com/manifest.webapp und wählen aus, dass wir es für Smartphones verwenden wollen.
Nun folgen wir einfach noch den anderen Schritten (laden z.B. den Screenshot hoch) und schließen so unsere Übermittlung der App ab (Details dazu: https://developer.mozilla.org/en-US/Marketplace/Publishing/Submit/Overview). Es dauert nun einige Tage bis das Team von FirefoxOS deine App überprüft hat und diese im Marketplace veröffentlicht wird.
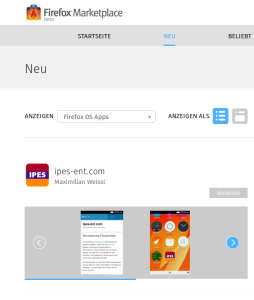
Am Ende findet ihr eure App, dann im Marketplace wieder:
z.B. die App für diesen Blog: https://marketplace.firefox.com/app/ipes-entcom








[…] kleine Ergänzung zu folgendem Artikel bzgl. des Plugins WordPress Plugin Firefox OS Bookmark von […]
[…] Die App basiert auf der Erweiterung Firefox OS Bookmark für WordPress. Wie das geht hatte ich bereits in folgendem Artikel beschrieben: #FirefoxOS App für WordPress-Blogs in weniger als einer Stunde […]